entunya, kita pasti senang dengan website yang memiliki tampilan font
yang bagus. Bukan hanya akan membuat tampilan website secara keseluruhan
menjadi menarik, namun juga membuat konten Anda menjadi nyaman dibaca.
Hanya saja, pilihan font yang tersedia di WordPress biasanya terbatas
dan tergantung dengan theme yang Anda gunakan. Kabar baiknya, Anda
sekarang bisa menambahkan custom font ke WordPress, baik secara manual
maupun dengan bantuan beberapa plugin. bagaimana cara mengganti custom font untuk WordPress? Berikut ini caranya.
Tempat men-download font untuk WordPress
Ada banyak sekali website font gratis yang bisa Anda jadikan sumber. Font Squirrel adalah salah satu website dimana Anda bisa menemukan banyak font gratis yang memiliki lisensi komersil. Google Web Font Service juga termasuk layanan sejenis, disediakan oleh Google dan terdapat lebih dari 135 jenis font di dalamnya. Edge Web Fonts, layanan sejenis yang disediakan oleh Adobe, juga memiliki banyak sekali koleksi font. Bila Anda mau, Anda juga bisa mencoba Typekit, yang memiliki koleksi ribuan font website, bersama dengan Fonts.com yang juga mengklaim memiliki 150.000 font untuk website dan desktop. Website lainnya yang juga bisa Anda gunakan adalah dafont dan 1001freefonts.Mengkonversi Font menjadi format Web-Friendly
Setelah Anda menemukan font yang ingin Anda gunakan di website, sekarang saatnya untuk memeriksa format font tersebut. Perlu diketahui bahwa tidak semua font bisa tampil dengan baik di web browser. Namun Anda tidak perlu khawatir karena walaupun font yang Anda pilih tidak didukung oleh web browser, Anda masih tetap bisa mengubahnya menjadi format yang bisa digunakan.Sebelum mengkonversi font dari satu format ke format lainnya, mari kita lihat sekilas perbedaan format dari font.
- Open Type Fonts
Sering disingkat dengan format OTF, ini adalah format yang paling banyak digunakan sebagai font web dan terdaftar sebagai merk dagang Microsoft (trademark). Font jenis ini bekerja dengan baik hampir di seluruh web browser. - True Type Fonts
Disebut juga dengan TTF, font jenis ini dibuat oleh Microsoft dan Apple pada tahun 1980 dan digunakan oleh sistem operasi Microsoft dan Apple. Font ini didukung oleh hampir semua web browser, termasuk Internet Explorer mulai versi 9.0, Google Chrome mulai versi 4.0, Safari mulai versi 3.1, Firefox mulai versi 3.5 dan Opera mulai versi 10.0. - Web Open Font Format
Font WOFF banyak digunakan di website dan direkomendasikan oleh W3C. Font jenis ini didukung oleh hampir semua web browser, termasuk Internet Explorer mulai versi 9.0, Google Chrome mulai versi 4.0, Safari mulai versi 3.1, Firefox mulai versi 3.5 dan Opera mulai versi 10.0. - WOFF 2.0
Font ini ada setelah WOFF 1.0, karena kemampuan kompresinya lebih baik. Font ini tidak didukung oleh Safari dan Internet Explorer, namun berjalan dengan baik di Google Chrome mulai versi 36.0, Firefox mulai versi 35.0 dan Opera mulai versi 26.0. - Embedded Open Type Font
Font jenis ini adalah bentuk compact dari font OTF dan digunakan sebagai font yang ditempelkan di website, didukung oleh semua web browser.
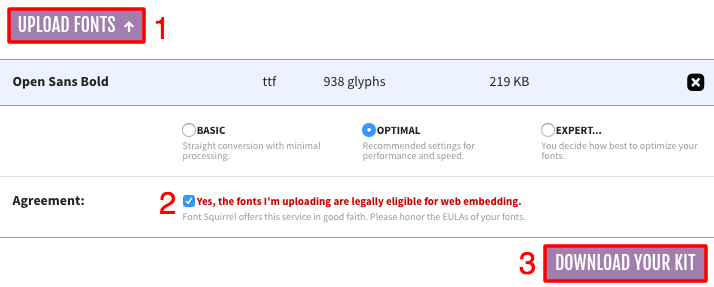
- Buka Web Font Generator.
- Tekan tombol Upload (1) untuk meng-upload font Anda, centang tanda setuju bahwa font secara legal bisa digunakan untuk web embedding (2) (ditempel di website).
- Tekan tombol Download (3) dan simpan file .zip ke komputer Anda.

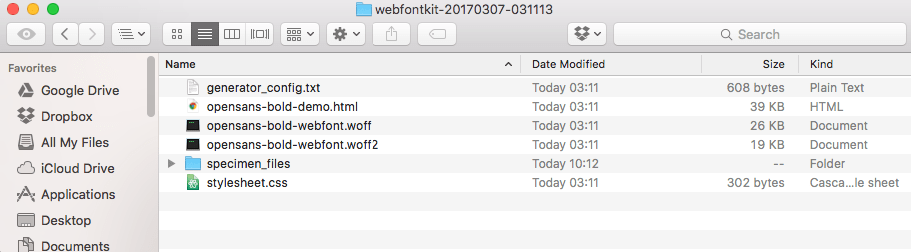
- Di
dalam file arsip .zip, Anda akan menemukan font dalam format WOFF dan
WOFF 2.0 bersama dengan file CSS dan halaman demo HTML. Format font ini
didukung hampir oleh semua browser.

Yang Anda butuhkan
Sebelum memulai, yang Anda butuhkan adalah:- Akses ke halaman admin WordPress
- Akses ke control panel hosting atau aplikasi FTP
Opsi 1 – Menambahkan Custom Font ke WordPress dengan Plugin
Plugin mungkin merupakan solusi paling simple dan mudah, bila Anda ingin menambahkan font ke WordPress. Beberapa plugin yang populer antara lain:WP Google Fonts

Anda bisa menambahkan font ke WordPress dengan mudah dengan cara memanfaatkan plugin WP Google Font. Plugin ini akan secara otomatis memasukkan kode yang diperlukan ke website Anda. Selain itu, Anda juga bebas menentukan font yang ingin digunakan untuk element CSS tertentu dari halaman admin WordPress.
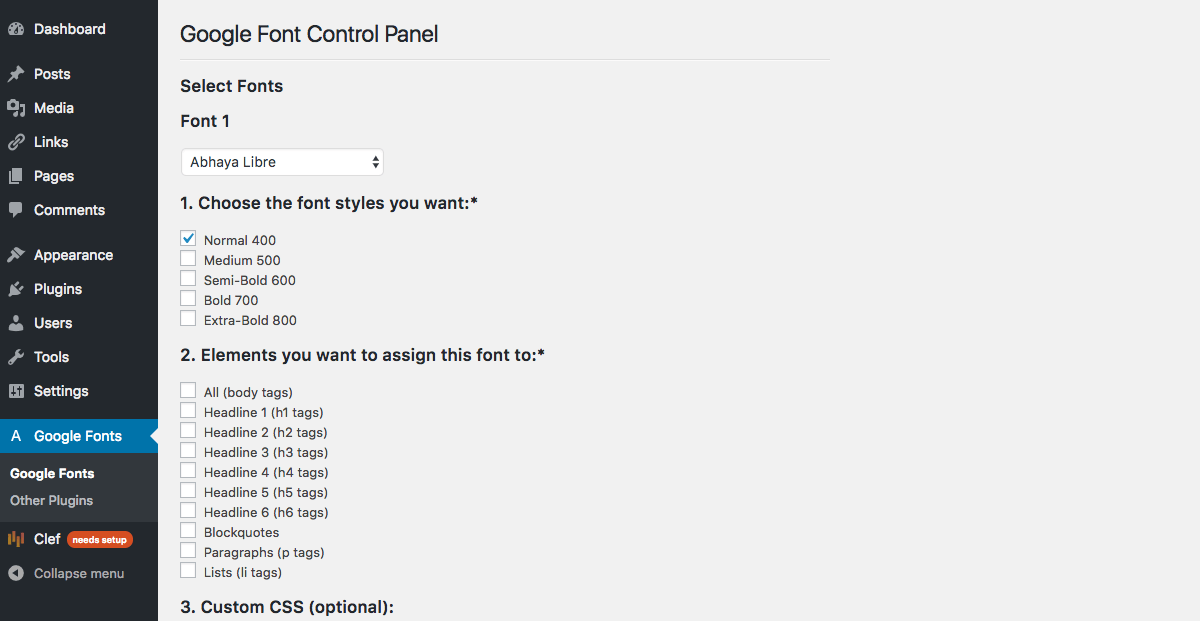
Install langsung plugin ini dari direktori plugin resmi WordPress dan buka bagian Google Fonts. Anda akan melihat Google Font Control Panel. Disini, Anda bisa memilih font dan mengganti berbagai setting seperti style font, element yang diganti, dll.

Typekit Fonts for WordPress

Jika Anda ingin menambahkan font Typekit ke WordPress Anda, Anda harus mendaftar ke Typekit terlebih dahulu dan membuat kit. Instruksi detail cara membuat kits bisa Anda temukan disini.
Setelah Anda memiliki kit, install plugin Typekit Fonts for WordPress. Untuk mengkonfigurasi plugin ini, akses menu Settings -> Typekit fonts dan paste kode Anda. Plugin ini akan secara otomatis memanggil font yang telah Anda tambahkan ke kit Anda.

Use Any Font

Dengan Use Any Font, Anda bisa menambahkan beberapa font ke website WordPress Anda.
Anda bisa meng-install plugin ini dari halaman direktori plugin WordPress. Setelah proses instalasi selesai, buka bagian Use any font, buat kunci API gratis dan klik tombol Verify
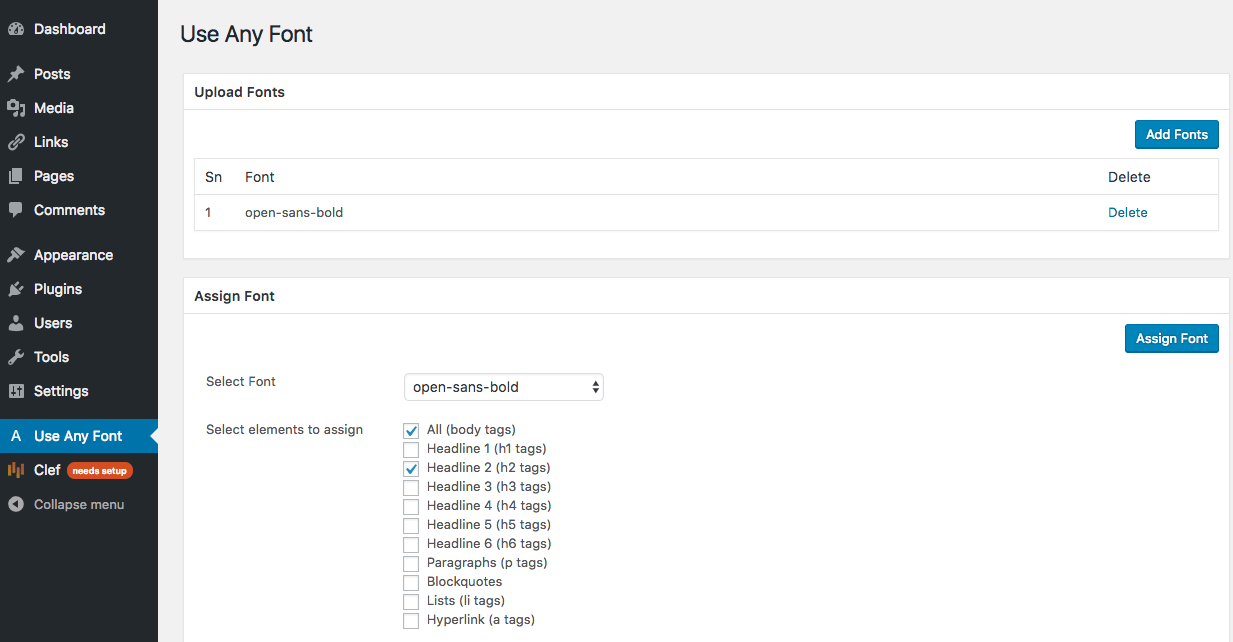
Setelah verifikasi selesai, Anda akan bisa meng-uploa font dalam format TTF, OTF, WOFF. Anda juga bisa menentukan font tertentu untuk element yang berbeda.

Opsi 2 – Menambahkan Custom Fonts ke WordPress secara Manual
Jika Anda tidak ingin membebani WordPress Anda dengan plugin, Anda bisa menambahkan font ke WordPress secara manual. Prosesnya sangat mudah, Anda hanya cukup meng-upload font ke akun hosting Anda dan kemudian meng-edit file CSS pada theme Anda. Instruksi lebih detailnya seperti ini:- Download font ke komputer Anda, untuk menambah font di WordPress.
- Biasanya font akan diarsip dalam format .zip. Ekstrak file .zip tersebut.
- Sekarang, upload file font Anda (bisa menggunakan File Manager maupun aplikasi FTP) ke direktori wp-content/themes/your-theme/fonts (buat folder fonts jika belum ada). Dalam contoh ini, kita telah meng-upload font AguafinaScript-Regular.ttf

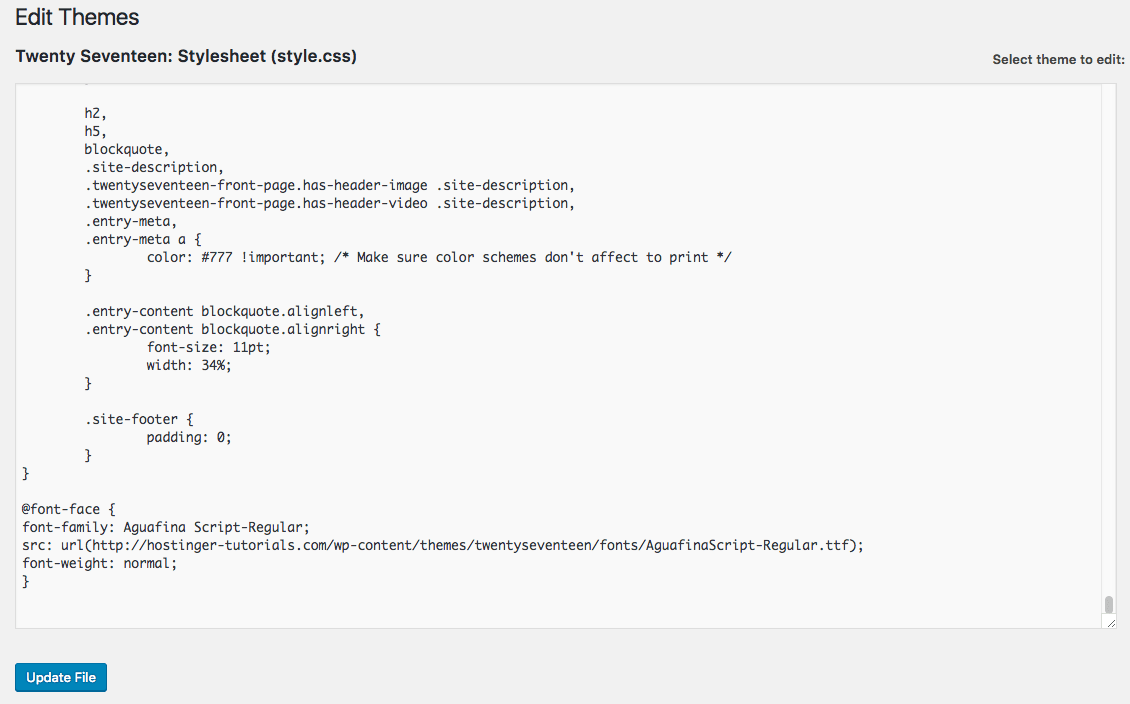
- Sekarang, buka halaman admin WordPress dan buka menu Appearance -> Editor. Anda akan melihat file style.css. Scroll ke bawah file tersebut dan tambahkan baris kode berikut ini (jangan lupa ganti nilai font-family dan url sesuai dengan font Anda):
@font-face { font-family: Aguafina Script-Regular; src: url(http://hostinger-tutorials.com/wp-content/themes/twentyseventeen/fonts/AguafinaScript-Regular.ttf); font-weight: normal; } - Tekan tombol Upload file untuk menyimpan perubahan.

font-face
akan memanggil font setiap kali pengunjung mengakses website Anda.
Namun, font mungkin tidak tampil untuk semua element, sehingga, Anda
tidak melihat perubahan apapun di halaman depan. Untuk memasangkan font
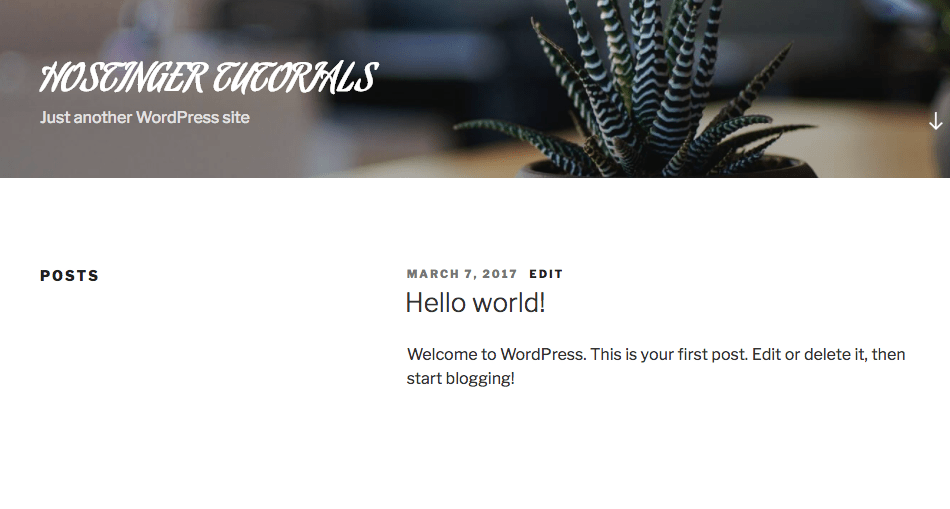
ke element tertentu, Anda harus meng-edit file style.css yang sama. Sebagai contoh, kode berikut akan membuat font Aguafina Script digunakan untuk judul website kita: .site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
Hasilnya akan seperti tampilan berikut ini:

terimakasih, semoga bermanfaat.







0 comments:
Post a Comment